

:max_bytes(150000):strip_icc()/007-how-to-resize-layer-photoshop-4687023-20290bd65e6b4d0680f24105b0b2a0c3.jpg)
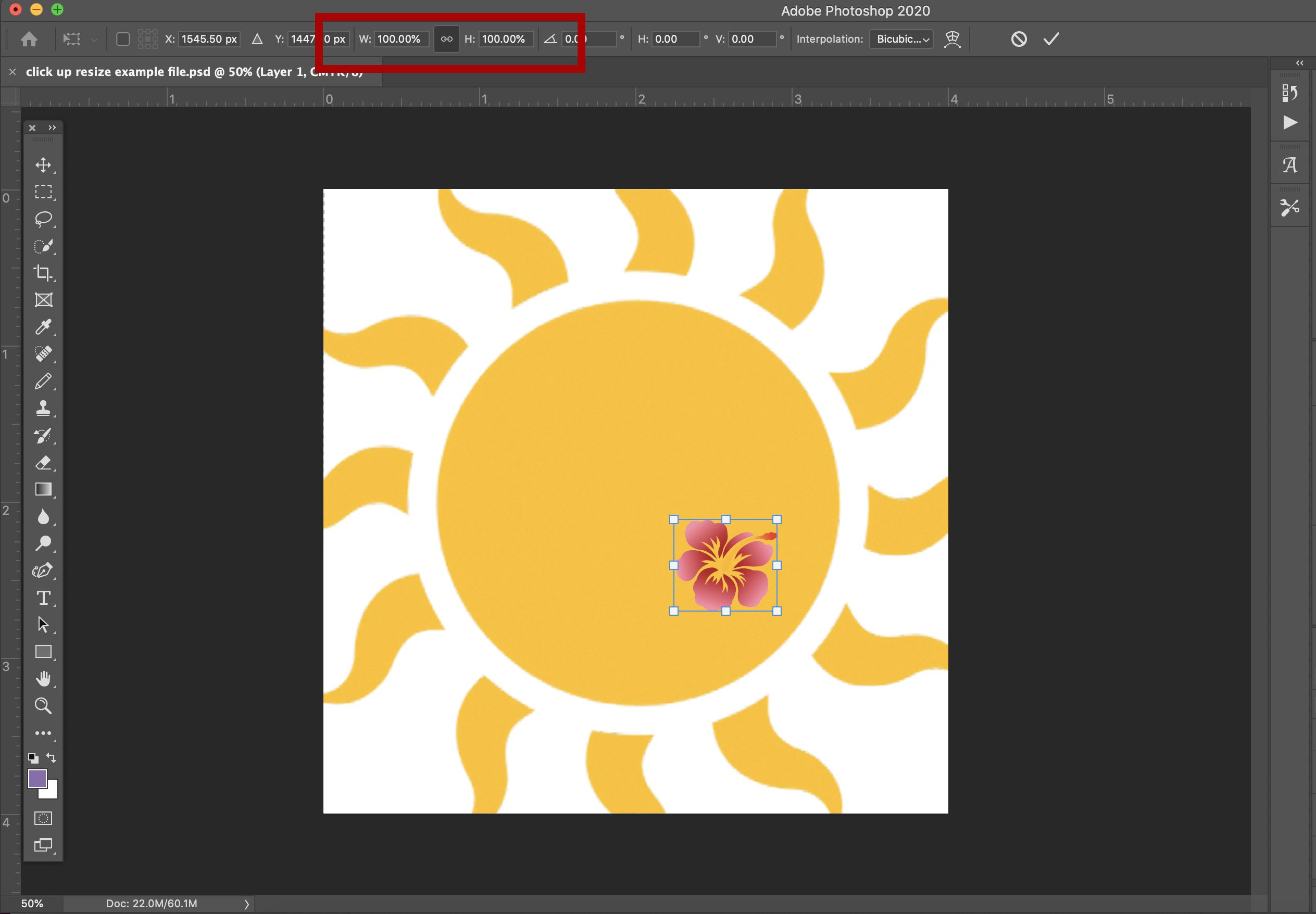
Grab the image right here to test for yourself. This contains, fine lines, thicker text, fine curved lines, gradients and an image so you can see the results on different types of images. Ultimate guide to resizingįirst of all, I created a test image. Best settings for resizing, enlargements and reductions of image sizes in Photoshop. If this looks good to you, click File > Save in Photoshop’s menu bar to save the photo.How to resize an image in Photoshop for best quality. Your photo’s resized version will now appear on your screen. Then, click “OK” at the bottom of the “Image Size” window. Similarly, to change the height of the photo, click the “Height” field and enter a value. To change the width of your photo, click the “Width” field and enter a new size.


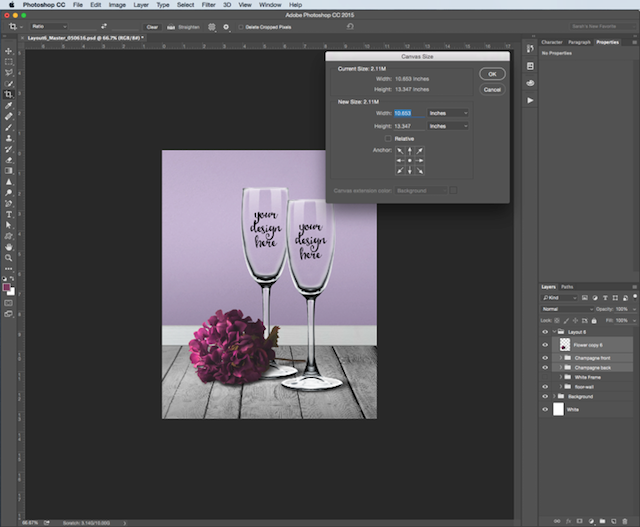
But if you want to disable it, click the chain icon between “Width” and “Height” so that the little lines that point to “Width” and “Height” disappear. Generally, you should keep the aspect ratio so that your photo doesn’t look weird. Photoshop will automatically change the value of the other field based on the existing ratio. If you choose to keep the image’s original aspect ratio, you only need to change the value of either “Width” or “Height” for your image. The aspect ratio is the proportional relationship between the two sides of the image (width and height). Next, decide whether you want to keep the aspect ratio of the original image. Many people use “Percent” for eyeballing relative size changes, but if you’re resizing images for the web, you’ll probably want to choose “Pixels” from the list. Columns: This lets you resize by the number of columns, an arbitrary unit defined in Preferences > Units & Rulers.Picas: One pica is equal to 1/6th of an inch or 12 points, and it’s used most frequently in design for print.In a 72-DPI resolution image, one point is equal to one pixel. Points: A point is a unit of measurement common in typography that is equivalent to 1/72nd of an inch.Inches, Centimetres, Millimetres: These are standard measurement sizes that only apply when an image is printed, and they are related to the image’s.Pixels: This lets you specify exact pixel dimensions for the resulting image size.For example, using 50% as the target image size makes the image half of its current size. Percent: This lets you resize by a percent of the current image size.If you click the drop-down menu beside the “Width” or “Height” fields, you can choose the unit type. In the “Image Size” window, first, you’ll want to decide what measurement unit you’ll use to resize the image. In the Photoshop menu bar, click “Image,” and then select “Image Size” from the menu that appears.
#Photoshop image resize by picels Pc#
To get started, open Photoshop on Mac or Windows PC and load the image that you’d like to resize. Is your image too big or too small to fit your needs? Using Adobe Photoshop, it’s easy to resize a photo quickly and precisely.


 0 kommentar(er)
0 kommentar(er)
